THE THOR の【 関連記事 】を横並びにする カスタマイズ はありませんか?
というお問い合わせをいただきました。ありがとうございます。
詳しい希望はわかりませんでしたが【アドセンス風】にということだったので、画像とタイトルを縦並びにしたカード状にしてPCで3列、スマホで2列表示できるようにカスタマイズしました。
当サイトでは Google AdSense の関連記事と表示が別物になるように敢えてテキストで関連記事を表示していました。つまりデザインに変化をもたらせて読者に飽きがこない方向にしていたわけですね。考え方は人ぞれぞれで、表示方法を同じようにすることでサイト全体に統一感を出す。それもありだと思い現在ではこの記事で紹介するカスタマイズを当サイトにも適用しています。直帰率の変化によってはテキストに戻すかもしれませんが、しばらく採用して様子をみたいと思います。
前置きが長くなりました。カスタマイズの紹介はサクッと簡単にいきます。CSSをコピペするだけのカスタマイズです。
THE THOR 関連記事 を横並びにする カスタマイズ
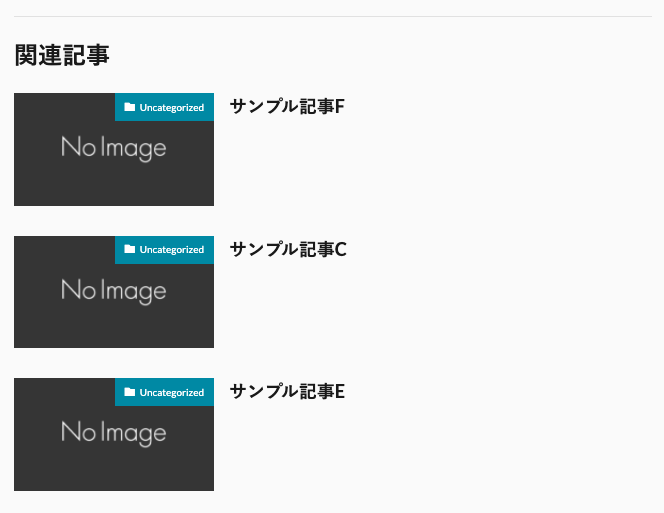
- 標準の表示
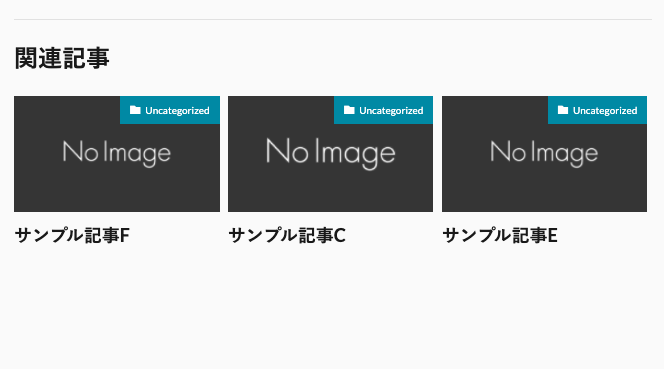
- カスタマイズ後
カスタマイズにはCSSを使用します。今回もいつもどおり、追加CSSにコードをコピペでOK。
外観 → カスタマイズ → 追加css
コピペするコードは以下の通りです。
文字が大きすぎるとのコメントをいただいたので記事タイトルの文字を小さくするコードを追加しました。最後にある1remの値を変更すると文字のサイズを変えることができます。
.related__list {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
flex-direction: row;
}
.related__item {
width: 33.3%;
display: flex;
flex-direction: column;
}
.related__item .archive__contents {
margin-left: 0px;
}
.related__item .eyecatch {
max-width: calc(100% - 5px);
}
@media (max-width: 479px){
.related__item {
width: 50%;
}
.related__item .heading-secondary{
font-size:1rem;
}
}
以上です。
関連記事がPCでは3個、スマホでは2個、横並びで表示されるようになります。上手く行かない場合はコメントにてお知らせいただけると嬉しいです。
※当サイトでは別のカスタマイズが行われているため若干異なる表示になっている場合があります。
※カスタマイズは自己責任でお願いいたします。
補足:サイトに合わせて表示数などを変更する
※カスタマイズは自己責任でお願いいたします。
PCで4個並びにする場合
width: 33.3%; の部分を width: 25%; に変更
スマホで1個表示にする場合
width: 50%; の部分を width: 100%; に変更
記事同士の隙間を変更する場合
max-width: calc(100% – 5px); の -5px を任意の数値に変更
補足:関連記事の基本的な設定
このカスタマイズでは関連記事の設定が以下になっている必要があります。
外観 → カスタマイズ → 投稿ページ設定[THE] → 関連記事設定
| ■関連記事を表示するか選択 | 表示する |
| ■タイトルを入力 | 関連記事のタイトルを任意で入力することができます |
| ■画像アスペクト比を選択 | 0:0(非表示)以外を選択 |
あとがき
THE THOR のカスタマイズも個人的にはだいぶ落ち着いたのでこういった問い合わせがあると非常に嬉しいです。
出来ることはやる。出来ないことはお断りする。無茶すぎたり無礼な場合はスルーします。そんなんでよければお気軽にお問い合わせください。
別テーマ「SWELL」を購入したので「THE THOR」ユーザーで「SWELL」が気になっている方は↓の記事に比較を少し載せているので是非どうぞ。
当サイト「からあげ棒、ありったけ」で使用しているWordPressテーマ THE THOR (ザ・トール)の紹介。 THE THOR が発売された直後に購入して以来ずっと愛用しているワードプレスのテーマ。 最近(2024.11)では[…]