THE THOR のウィジェット [THE] 画像付き新着記事 をカスタマイズ。
[THE]画像付き新着記事は、新着記事を横幅いっぱいに表示することができます。
個人的に画像が大きすぎると感じました。特にPC表示で横幅いっぱいはかなりの大きさです。
画像が大きくてインパクト大!
好みの問題だな。
この記事ではCSSを使いウィジェット[THE]画像付き新着記事を横幅半分(約50%)にして2列表示に変更します。
※[THE]カテゴリ人気記事にも反映されます。
※追記1:最初の記事を1列で表示する方法を追記しました。
※追記2:メインカラムのみに適用させる(サイドカラム適用外)
※追記3:PC表示で3列にする場合を追記しました。
THE THOR
[THE] 画像付き新着記事 ウィジェットを2列表示
![THOR [THE]画像付き新着記事 2列](https://karaagebow.com/wp-content/themes/the-thor/img/dummy.gif)
2列表示にするには追加CSSを利用。
外観 → カスタマイズ → 追加CSS
追加CSSに以下のコードをコピペすると上記画像のような表示になります。
/* TOP新着記事の枠 */
/* TOP新着記事二分割 */
.widgetArchive {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
li.widgetArchive__item{
width:calc(50% - 6px);
text-align: center;
background-color: #fff;
box-shadow: 0px 1px 3px 0px #ccc;
margin-bottom: 12px;
padding-bottom: 4px;
}
.widgetArchive .heading a{
font-weight: 400;
padding:0 4px;
}
※カスタマイズは自己責任でお願いします。
補足
2列表示をするメインのCSSは以下の通りです。
これ以外の部分は装飾なのでお好みに合わせて数値を変更したり行ごと削除してください。
.widgetArchive {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
li.widgetArchive__item{
width:calc(50% - 6px);
}
横幅50%から6px引いた幅、
つまりカード間は12pxだ。
装飾変更サンプル
![THOR [THE]画像付き新着記事 装飾サンプル](https://karaagebow.com/wp-content/themes/the-thor/img/dummy.gif)
こんな表示も可能!
最初の記事だけ1列で表示する方法(追記)
コメントより質問を頂きましたので追記します。
2020年9月現在の当サイトでは、[THE]画像付き新着記事ウィジェットの 1記事目を大きく表示、2記事目以降は2列表示にしています。参考画像を御覧ください。

一番最初の記事だけ大きく表示しています。同じ大きさの画像が並んで単調にならないようにしつつ、一番最新/一番人気の記事を目立たせる配慮です。注意点としては記事数が奇数になるよう調整が必要です。
最初の記事だけ大きく表示するには以下のCSSを追加してください。
li.widgetArchive__item:first-child{
width:100%;
}
メインカラムのみに適用(追記)
またまた質問をいただきました。
もともとこのカスタマイズは他の記事一覧にも影響を及ぼすものでウィジェット[THE]画像付き新着記事のみに適用させるとこができません。「他の記事一覧に適用されても問題ない。むしろ一括で出来て便利」と考えていましたが、サイドカラムの記事一覧に影響が出ると見辛くなるのが判明(好みによる)メインカラムのみに適用されるようコードを追加しました。
2列表示をメインカラムのみに適用させたい場合は以下のコードを使用してください。
.l-main .widgetArchive {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.l-main li.widgetArchive__item{
width:calc(50% - 6px);
}
/*最初の1記事を大きく表示する場合は以下も記述*/
.l-main li.widgetArchive__item:first-child{
width:100%;
}
装飾が必要な場合は一番最初のコードを参考に適時追加してください。
以上です。
※カスタマイズは自己責任でお願いします。
PC表示で3列にする方法(追記)
質問をいただきました。ありがとうございます。
今回の問い合わせは、PC表示で3列にしたいとのこと。以下のCSSを使用することでPCで3列表示、スマホ(タブレット)では2列表示になります。お試しください。
.l-main .widgetArchive {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.l-main li.widgetArchive__item{
width:calc(50% - 6px);
}
@media only screen and (min-width: 768px){
.l-main li.widgetArchive__item{
width:calc(33% - 6px);
}
\出来上がりサンプル/
以上です。
※カスタマイズは自己責任でお願いします。
スマホ1列表示 PC&タブレット2列表示にする方法(追記)
こちらもお問い合わせをいただきました。ありがとうございます。
画像付き新着記事をスマホで1列、PC&タブレットで2列に表示するカスタマイズです。
1列表示が標準仕様なのでスマホサイズの画面では何もせず、タブレット(ここでは720pxに想定)以上の画面サイズになると2列(50%)表示に変更しています。以下のコードをコピペしてご使用ください。
@media only screen and (min-width: 720px){
.widgetArchive {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
li.widgetArchive__item{
width:calc(50% - 6px);
}
}
\出来上がりサンプル/
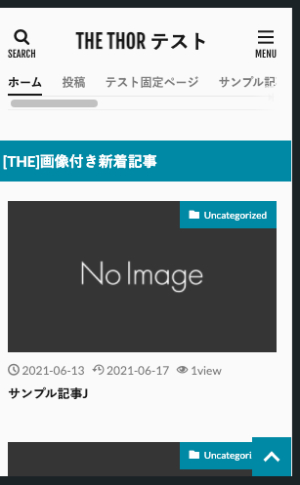
- スマホ1列表示
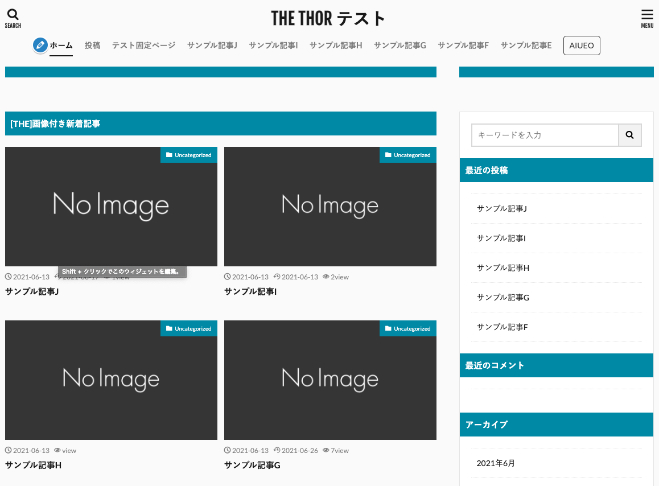
- PC&TAB 2列表示
以上です。
※カスタマイズは自己責任でお願いします。
あとがき
当サイトではウィジェット[THE]画像付き新着記事をスマホでは1列(標準)、PCでは2列(CSS)で表示していました。
スマホでも2列表示をしたいという問い合わせを頂き、実際に2列表示をテストしたところ若干直帰率が改善されたのでPC/スマホともに2列表示を当サイトで採用することにしました。
質問や問い合わせを頂くとやる気に繋がり改善のきっかけにもなります。皆さんのご意見ご希望をお待ちしています。